
Overview
Intouch is a life-management application that helps you organize your social connections. As you known, with the Internet, we can reach out to thousands of people, but it also raises problems like privacy-protection, networking effectively, and maintaining social connections. Intouch helps you network by recalling names and other information of your contacts with unique functions, such as identifying their voices, and recording when and where you met. Also, as the information of your contacts changes, the app updates itself with their new information and notifies you, so you can keep in touch with each other better than before.
Intouch is a life-management application that helps you organize your social connections among friends, business contacts, and acquaintances. With new technological solutions, like voice identification, gesture detection, location-based information, you can keep in touch with each other better than before.
Problems
Through researches, I identify several key problems based upon the targeted audience:
- Privacy-protection
Millennials pay more attention to and control their privacy settings compared to in the past. - Networking effectively
Meet new friends and exchange contact. How many business cards should I carry today? Wait, does anyone need it? - Maintain social connections
Dunbar’s number: 150 stable relationships that humans can comfortably maintain. However, with the internet, we are reaching out to thousands of people. How could we maintain those connections?
“On fake Instagram, a chance to be real.”
Reported by New York Times, Millennials these days like to compartmentalize their social presence with multiple Instagram accounts. One is a “fake” private account, or a “finstagram,” where they share unflattering selfies, drunk pictures, and funny memes. Then they have a “real” public account, or a “rinstagram,” that they consider their official grownup profile in case their parents, teachers or employers look them up.


Dunbar’s number
150 stable relationships that humans can comfortably maintain.



Concept Video
Solutions
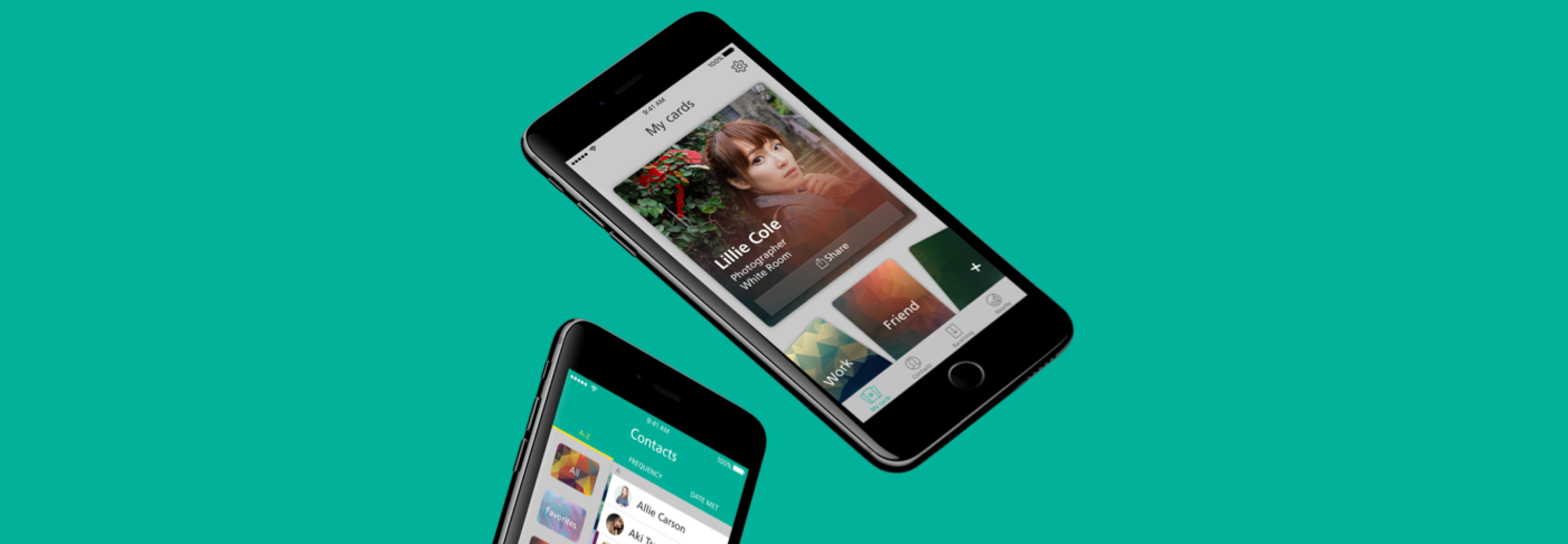
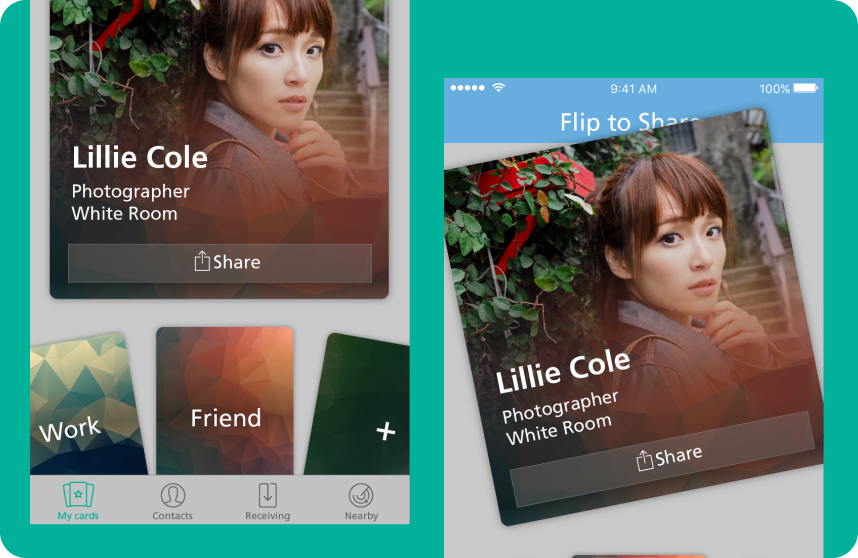
Multi-card
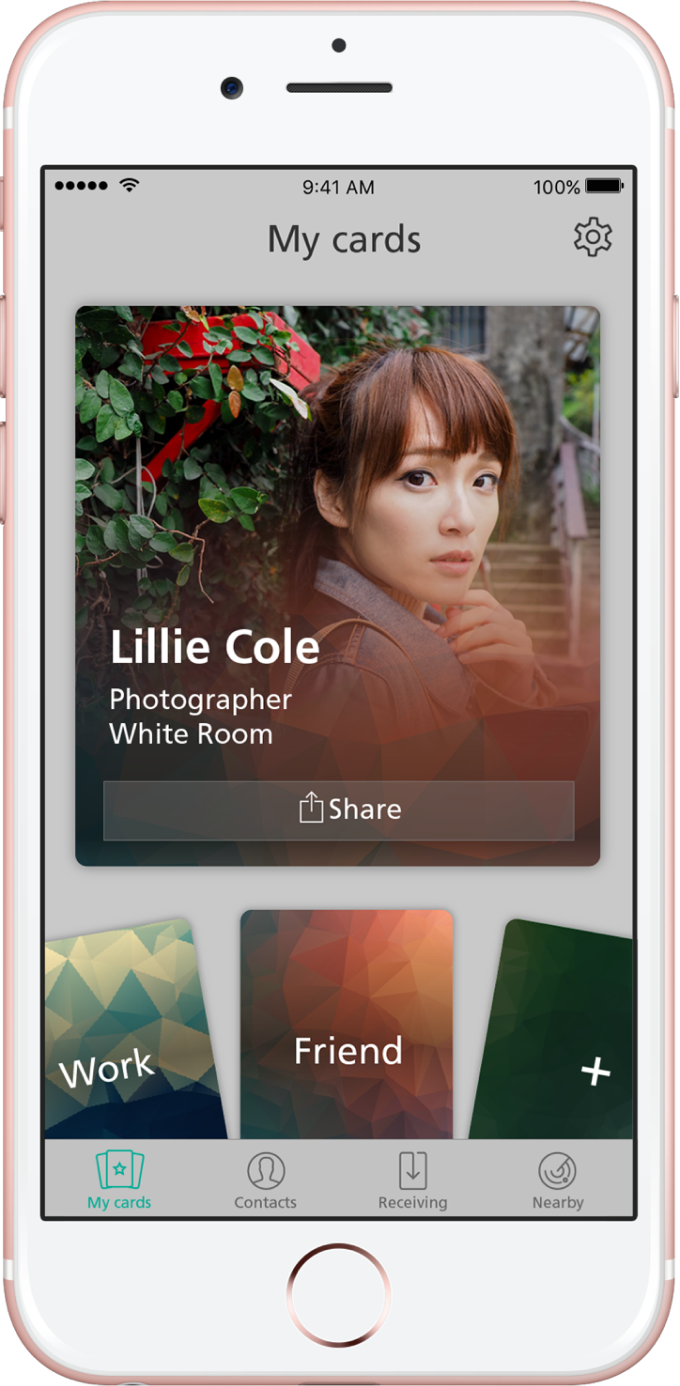
The Multi-card function of Intouch allows a user to create and organize several virtual business cards with different contact information for different purposes; for example, social vs. professional. With those cards, a user can network with various people for those different purposes while also protecting personal privacy.

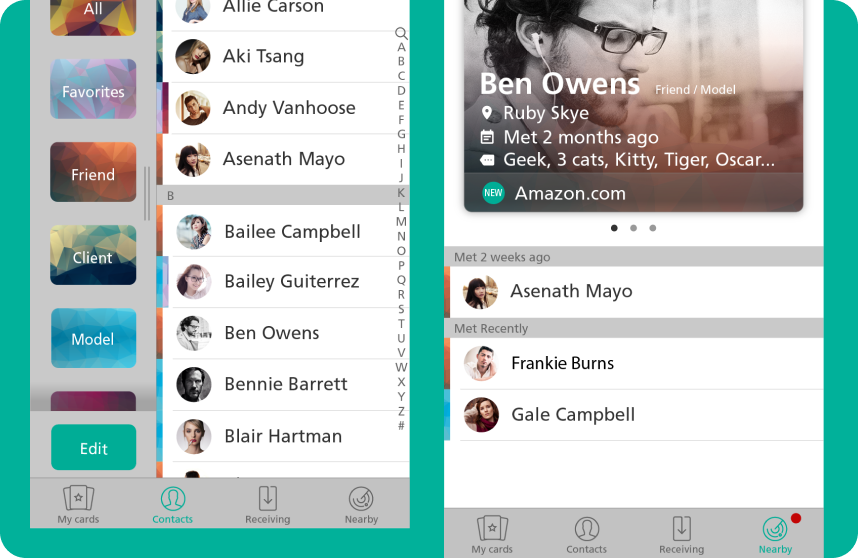
Smart contact
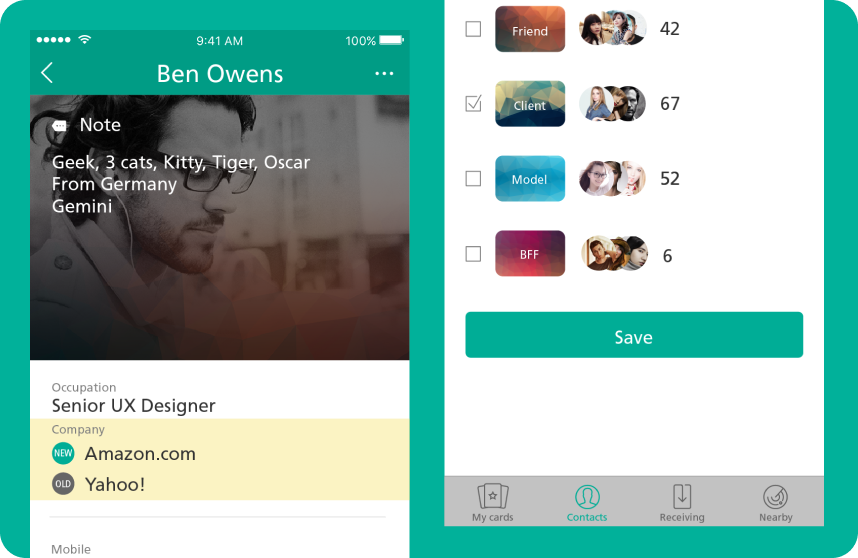
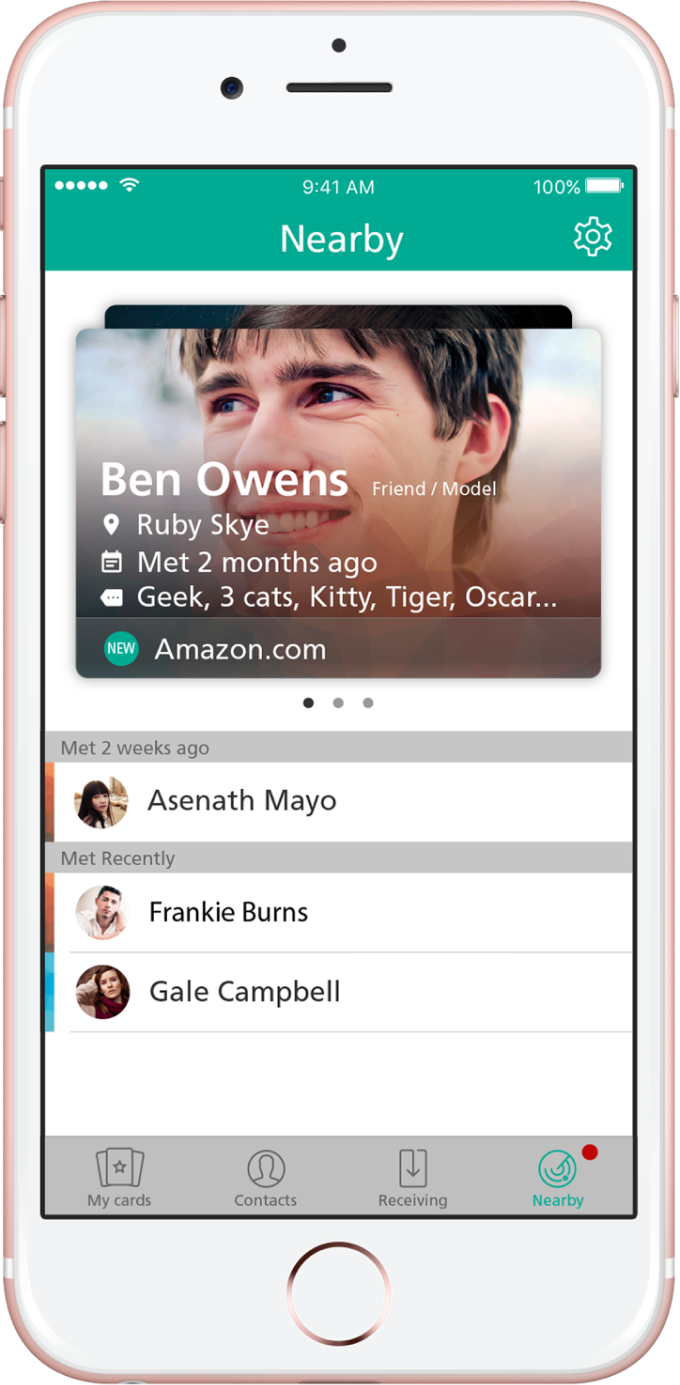
Intouch notifies you when a contact that you haven’t met for a long time is nearby. It not only provides basic information like name, when and where you met, but also highlights their new updated information like a new job or birthday. With the information Intouch provided, you can start a comfortable conversation like you just met them yesterday.

Voice identification
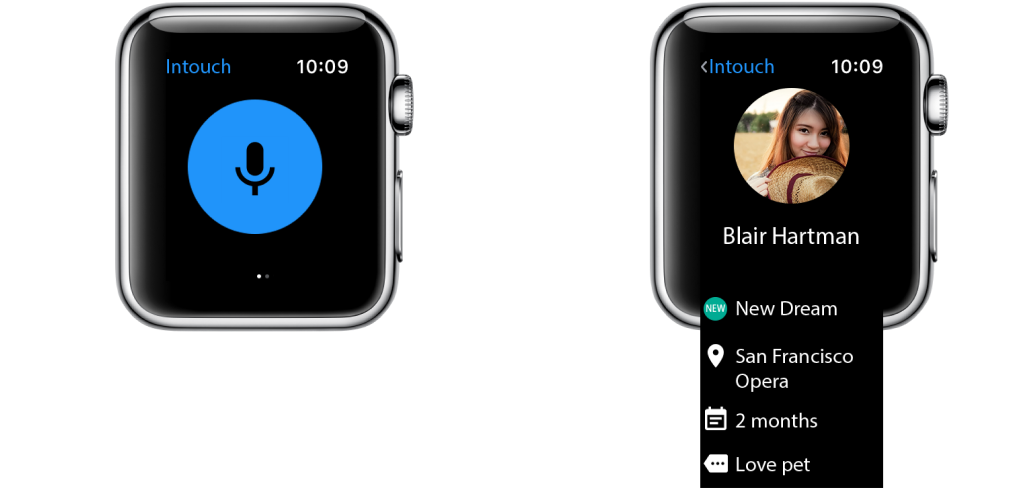
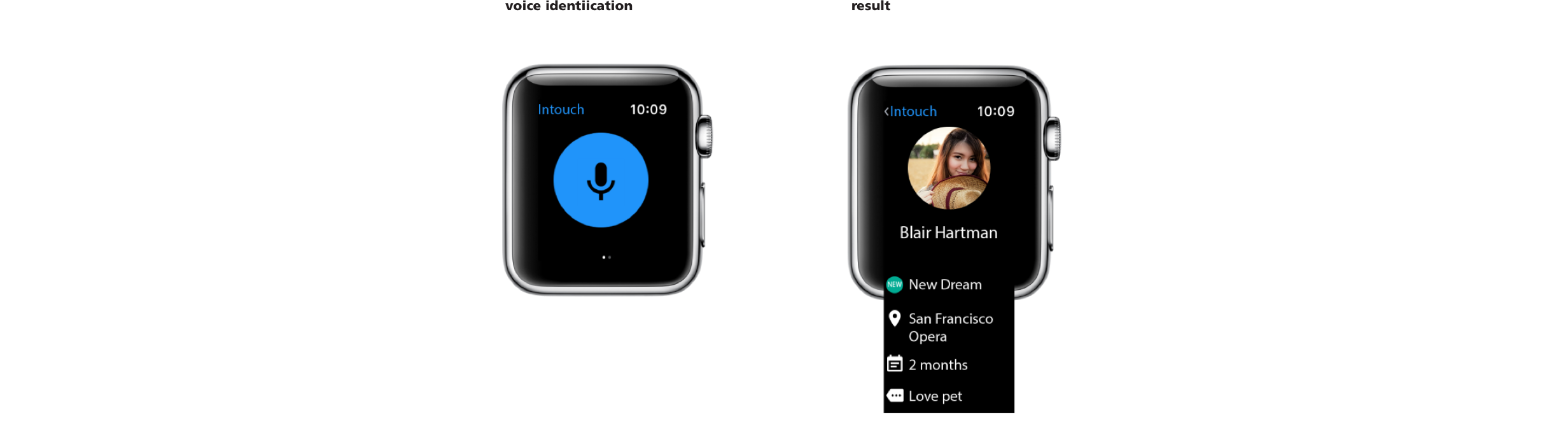
Voice identification is the main method that helps users recall others' information. Since the app records and analyzes the users' voices during the signup process, the app has the ability to identify them. Besides, voice identification won't interrupt users during social conversations. Users simply glance at the result displayed on their Apple Watch.

User Flow



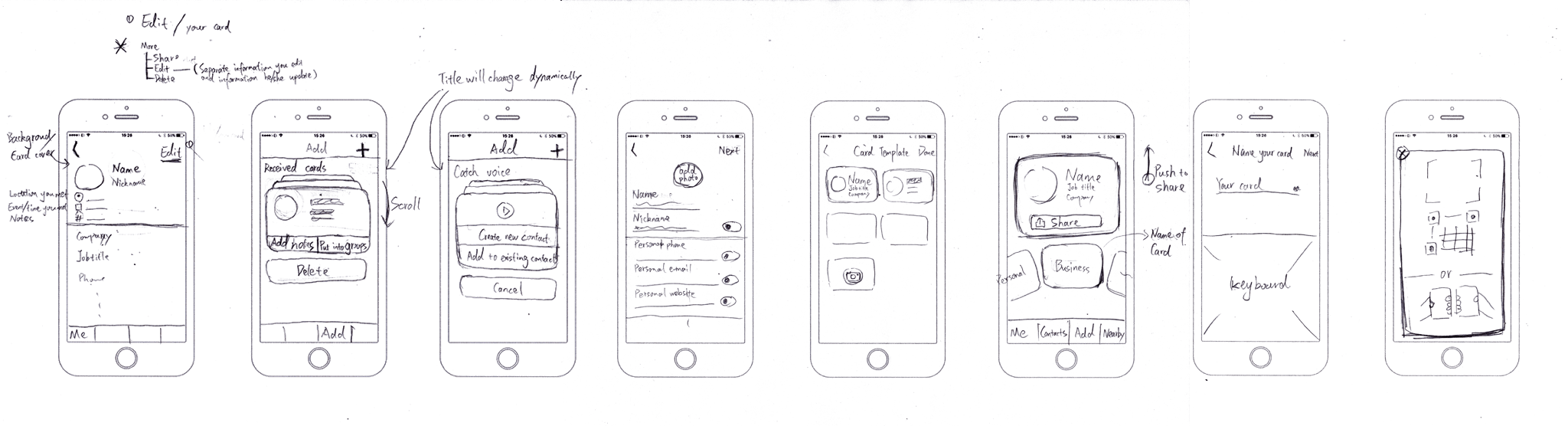
Sketch

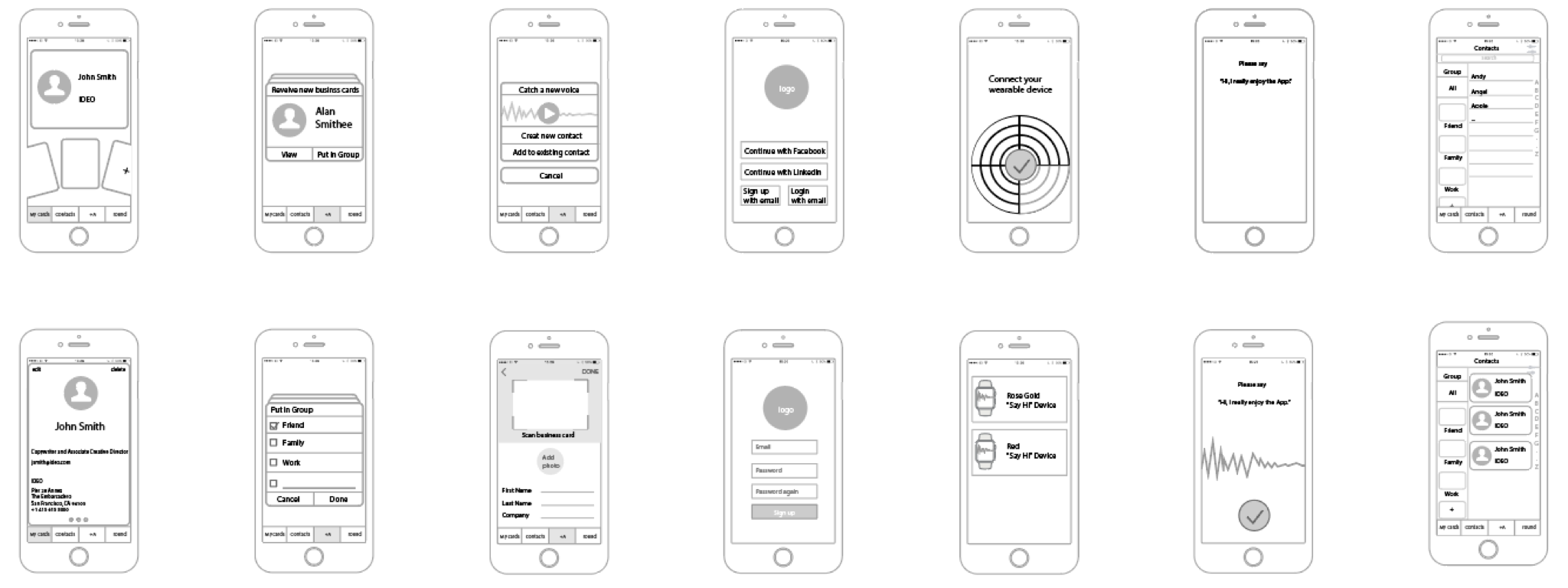
Wireframe

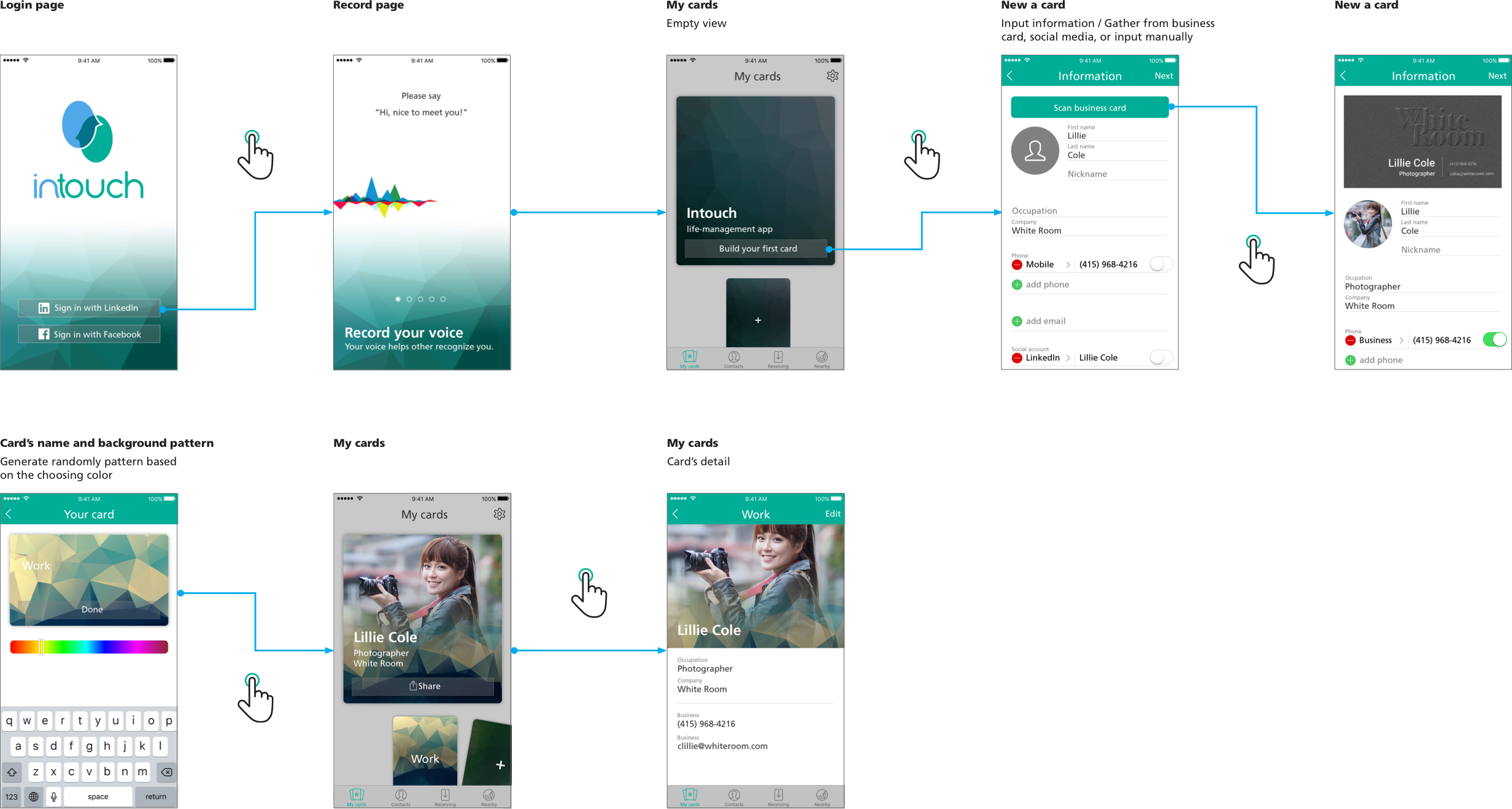
UI Flow
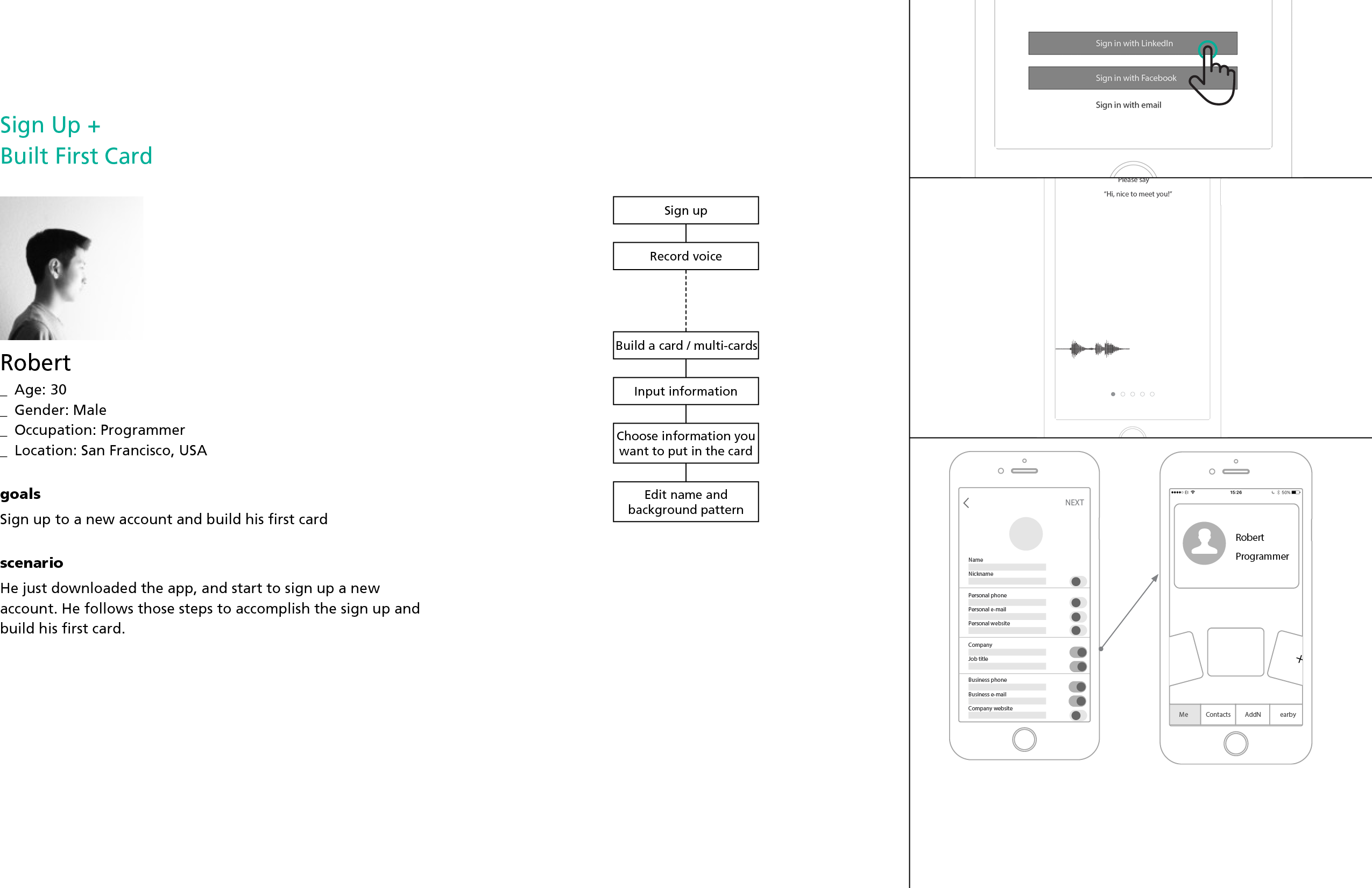
Sign Up + Built First Card

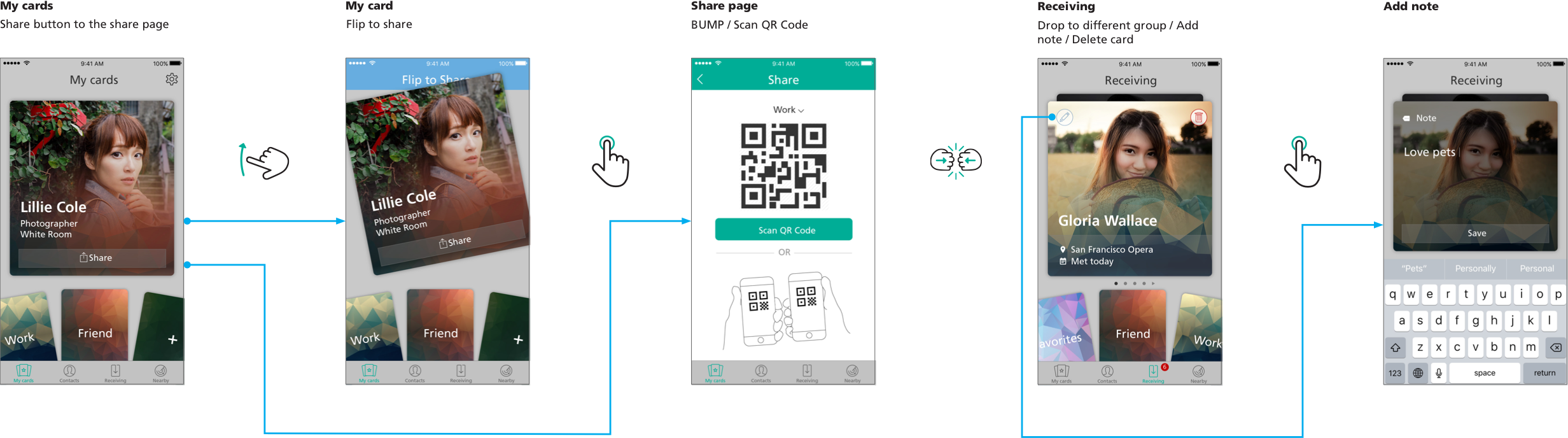
Share + Receive

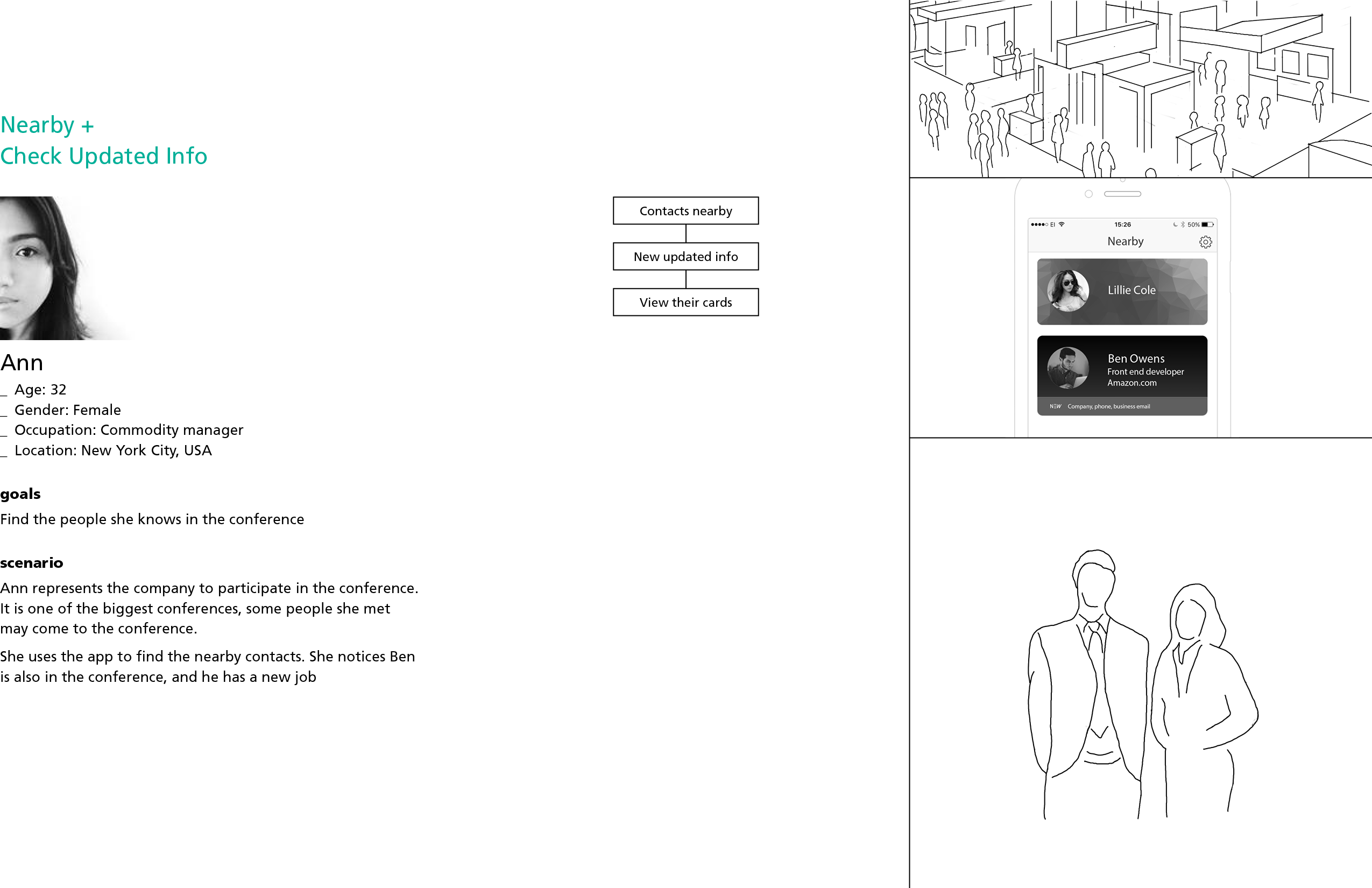
Nearby + Check Updated Info

Voice Identification: Apple Watch

Prototype
© 2024 Crafted by Alan. All rights reserved.