Learning for a Small World
Bring edutainment to the next level — Re-imaging life-long learning

My role
At Learning for a Small World (LSW) Ver.2, I bring up the concept — content contributor — 1) to constantly create updated content at a low cost; 2) to drive user engagement. I also identify opportunities to continue increasing its course completion rate and smooth the payment flow to decrease its bounce rate. Also, I tackle low-hanging fruits, like legibility issues.
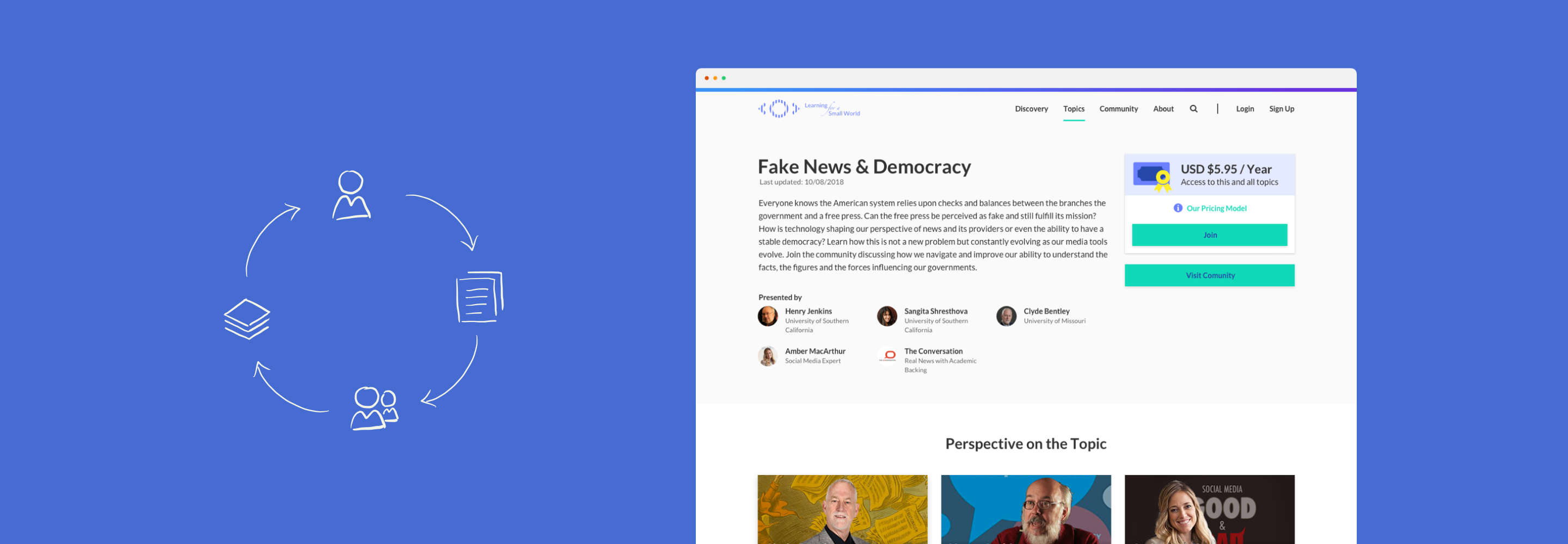
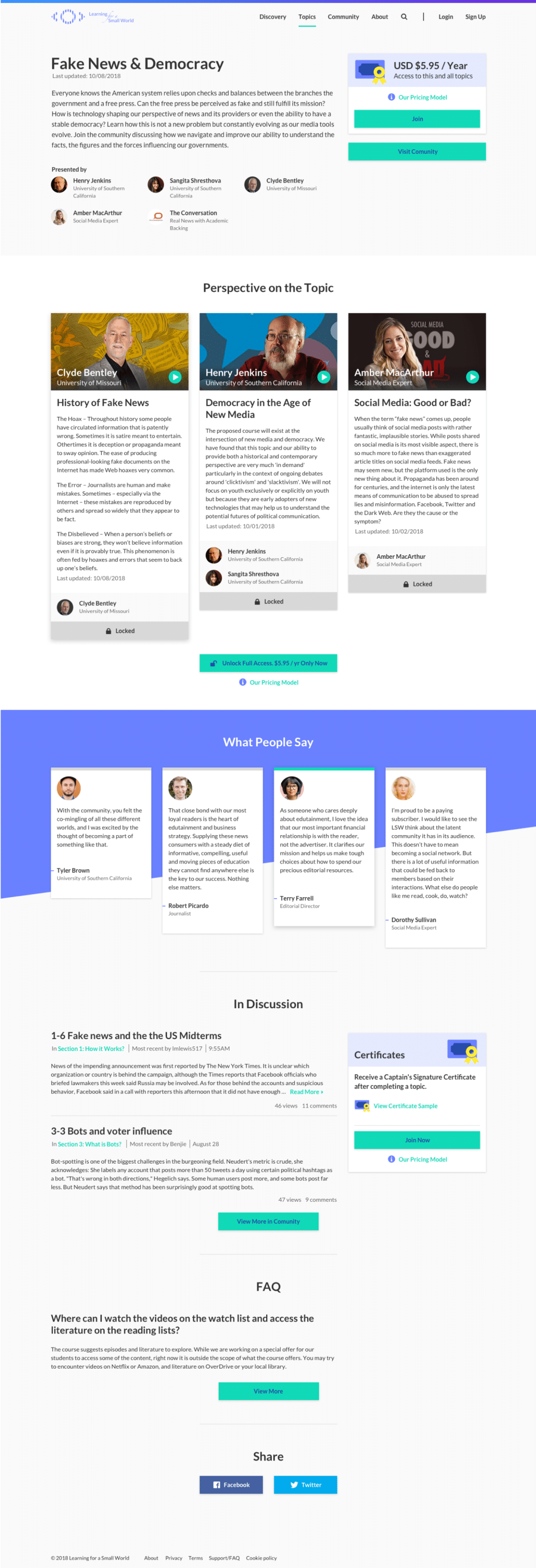
Learning for a Small World (LSW) Ver.2 brings edutainment to the next level — life-long learning. The new subscription model allows life-long learners access to more updated content at a lower cost.
Product goals
There were three goals we aimed to achieve in Ver.2 design:
- Adjust design for the new business model
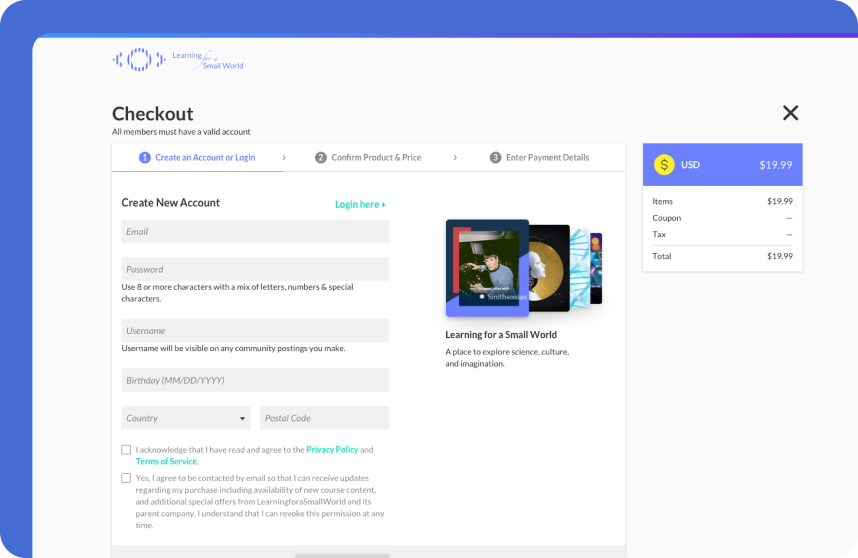
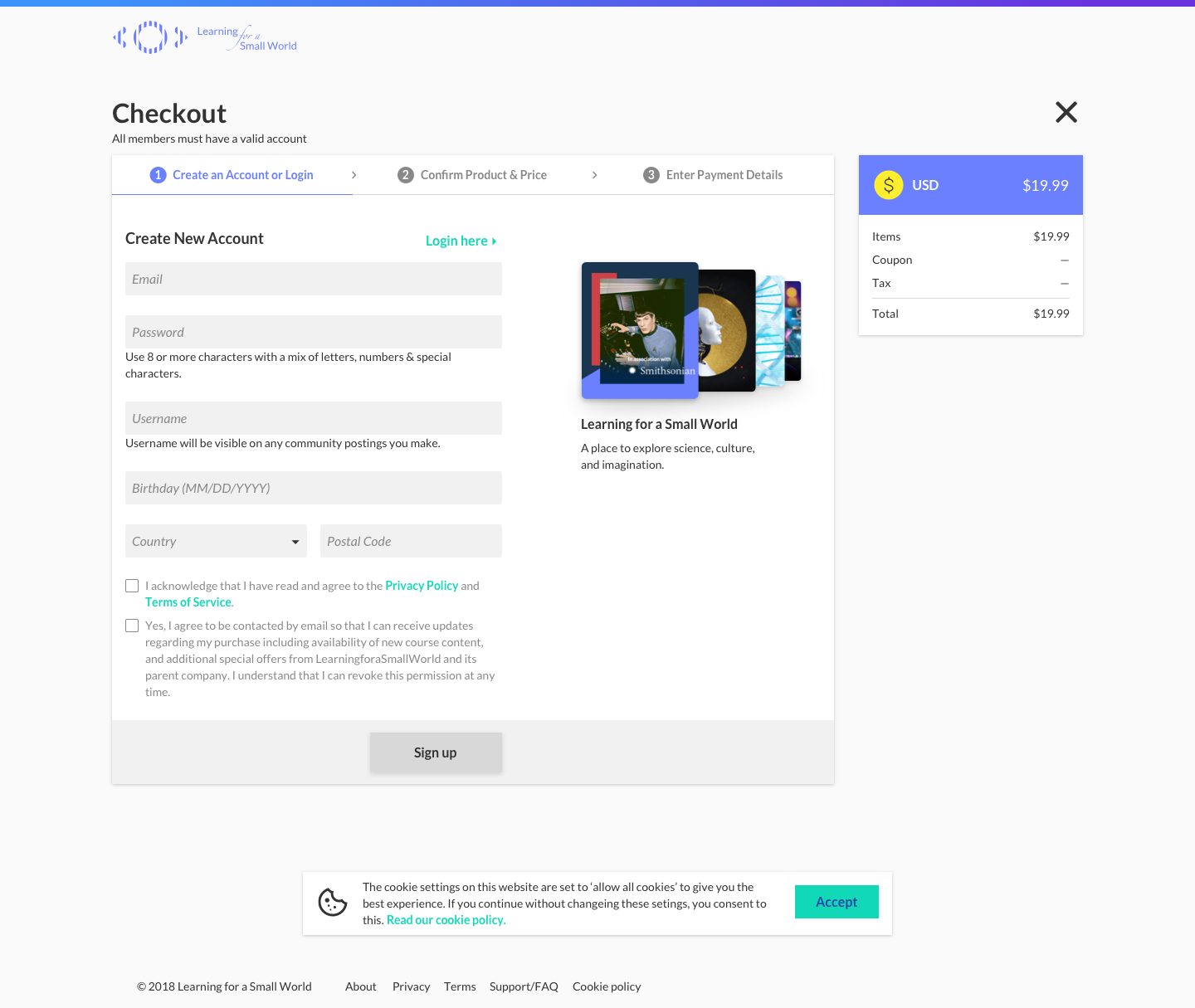
Adjust the system that aligns the new subscription model - Improve checkout experience
Decrease the checkout flow bounce rate to continue increasing our conversion rate - Motivate users to engage in e-learning
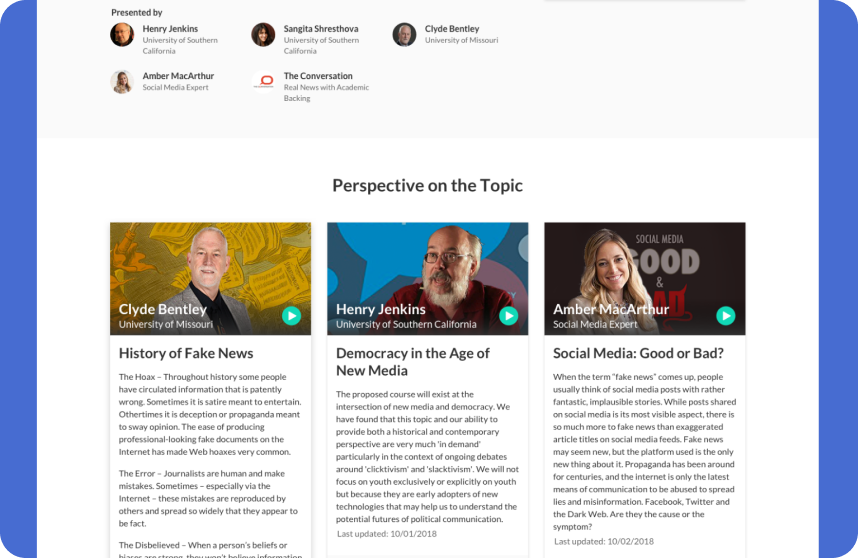
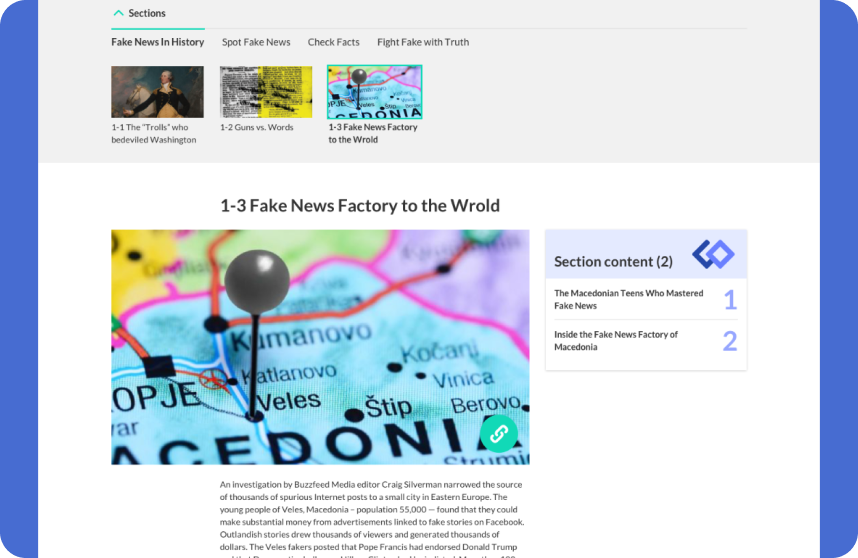
Enable the users to keep exploring science, culture, and imagination



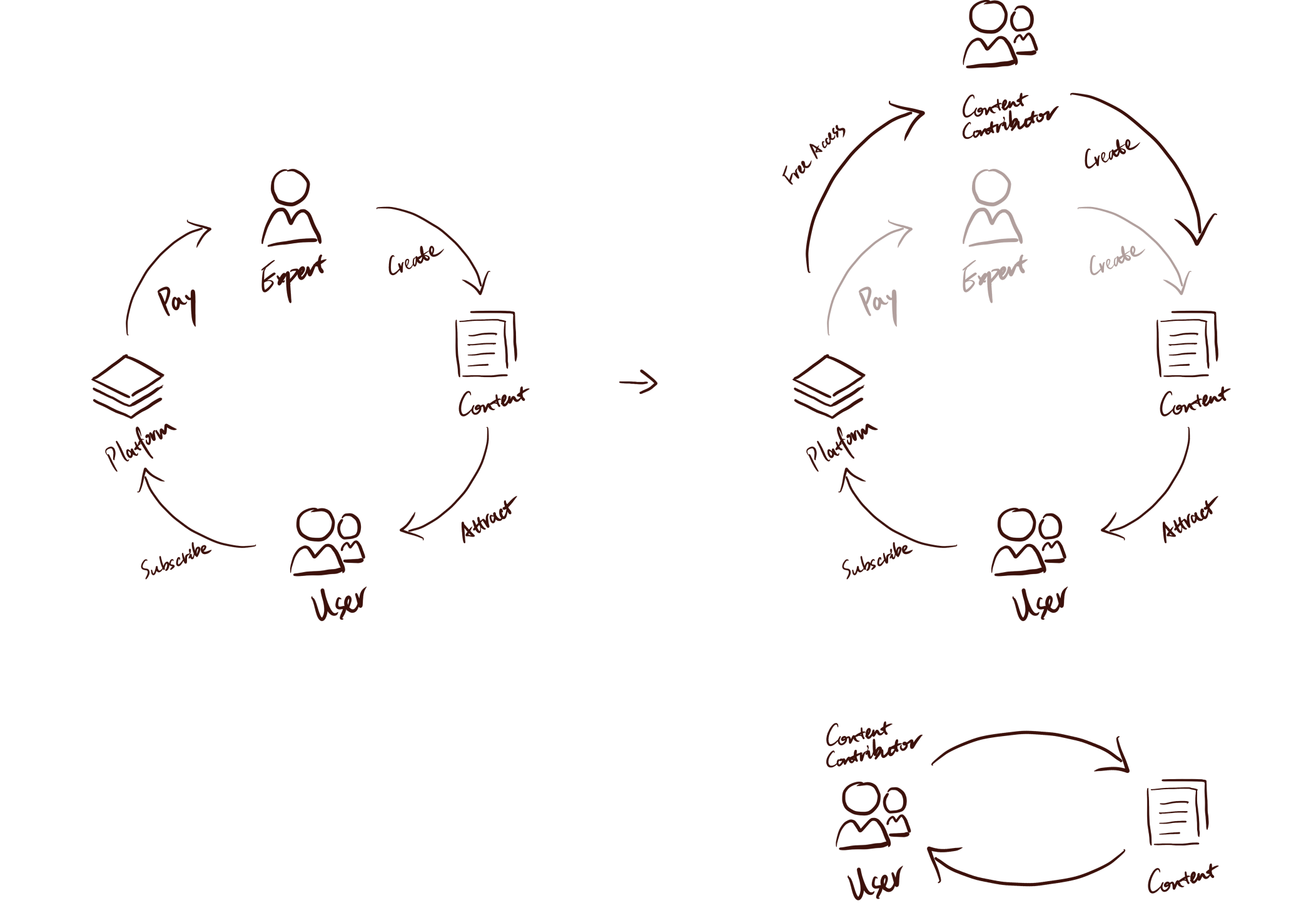
Product Thinking: Productivity Loop
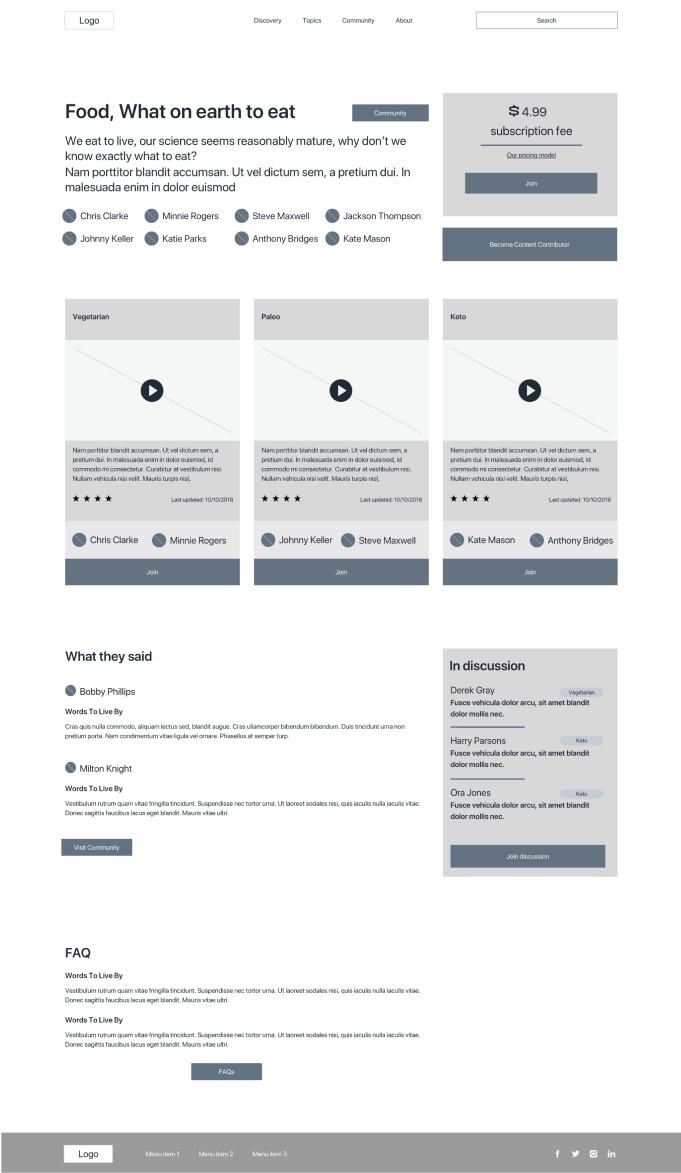
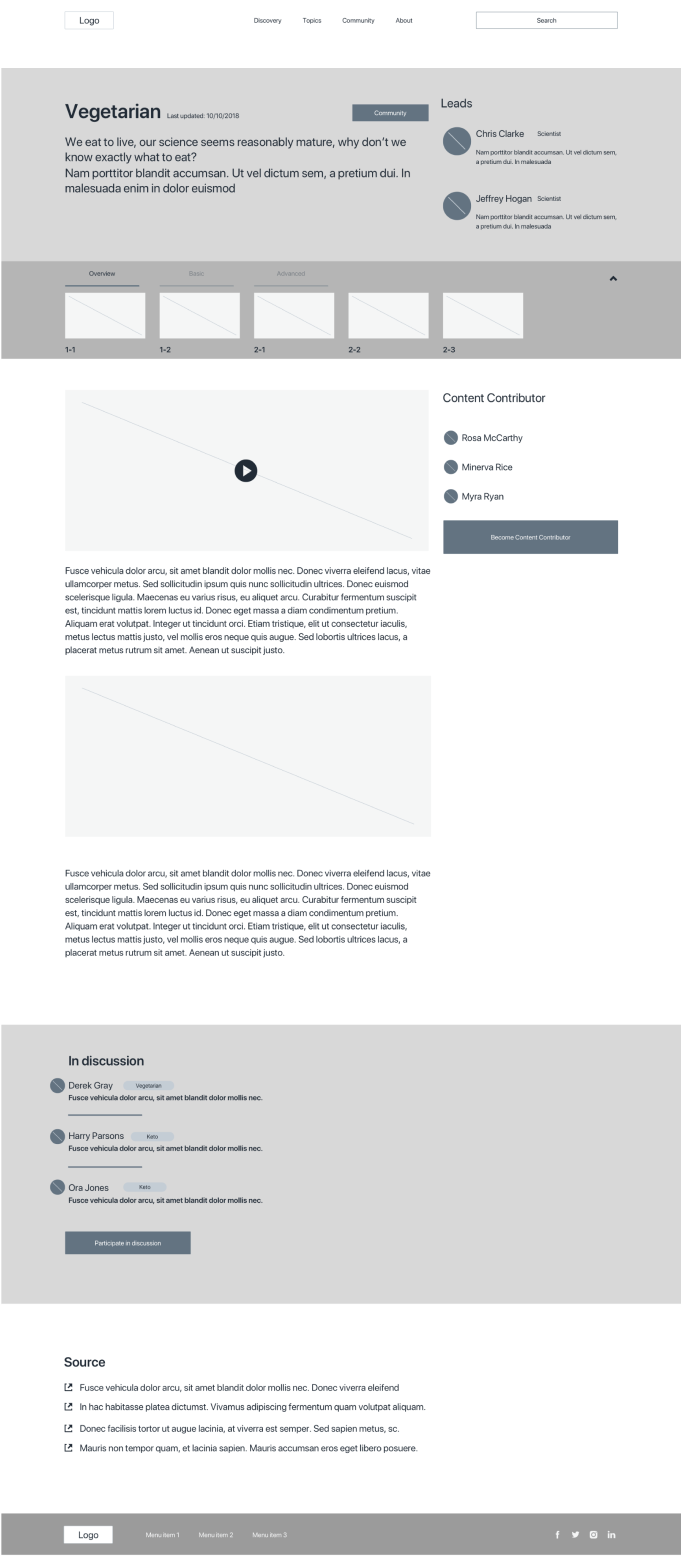
I contribute my product thinking — "content contributor" — while having discussions with PM about the new subscription model. We give the power users free access in exchange for the high-quality content they created. In that case, we can constantly get updated content at a low cost. Also, ownership of content drives more user engagement.



Back to the usability heuristics
In ver.2 design, I focus more on improving the user experience
Visibility of system status
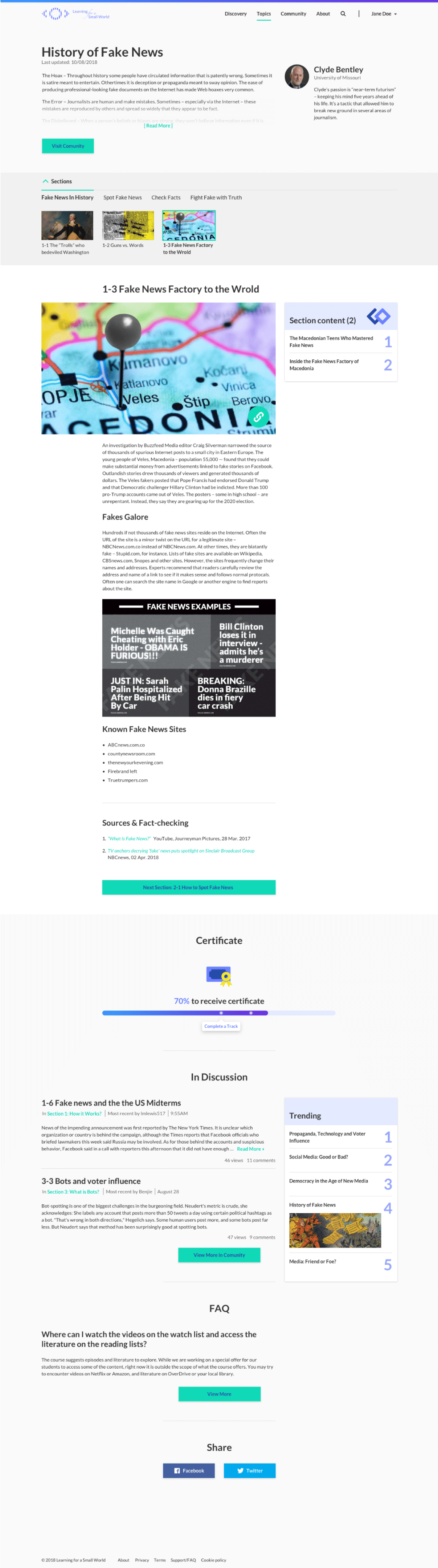
By adding a progress indicator, we keep users informed about what is going on. It reduces uncertainty for users and increases the time they are willing to spend on our platform.
Recognition rather than recall
The order summary minimizes the user's memory load. With the summary information, it makes users more comfortable to make purchase decisions.

Improve legibility for everyone
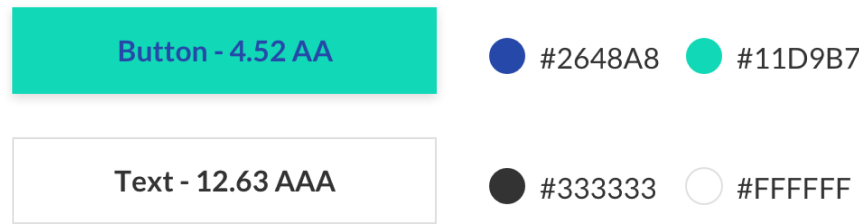
Increase color contrast

Avoid the impact of color vision deficiency
Use various ways to highlight interactive elements, bold the text, underline the link, choose color carefully.
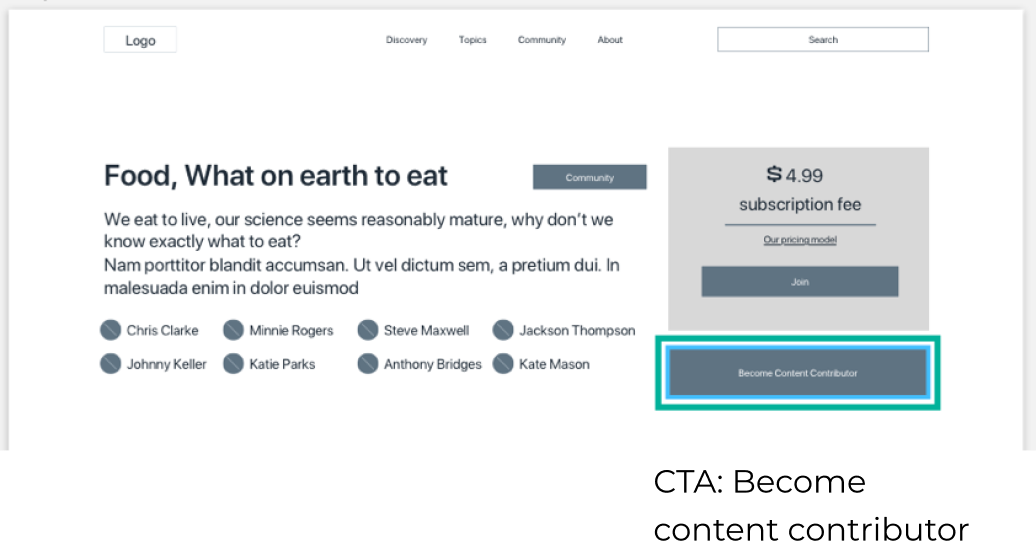
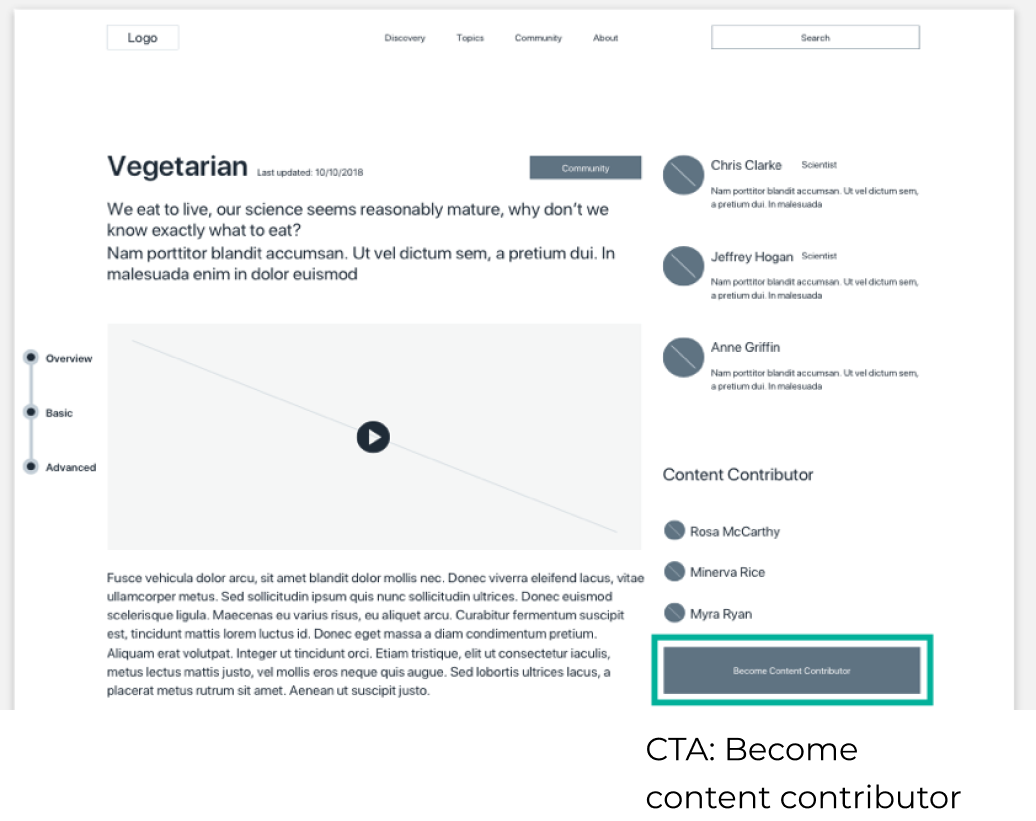
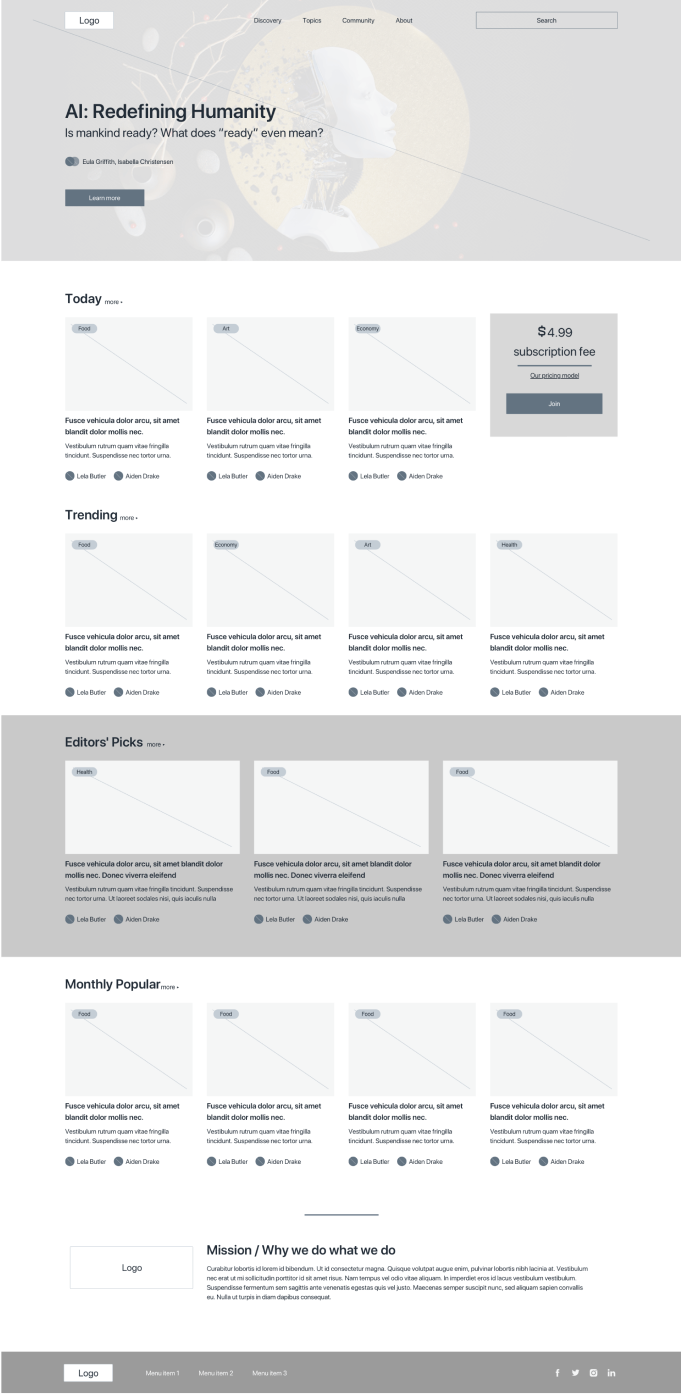
Wireframe



Design


Thought
Early adopters are invaluable.
At the early stage, the early adopters build up our confidence and provide valuable feedback. And we can't wait to hear from them again at the next release.
© 2024 Crafted by Alan. All rights reserved.